Microsoft Clarity は、ユーザーの動きをヒートマップやレコーディングで可視化したり、行動データをもとにサイト改善のためのインサイトを提供してくれるツールです。
今回の記事では、Astroで作成したサイトにMicrosoft Clarityを導入する方法を解説します。
開発環境のバージョン
当記事で紹介する方法は、以下のバージョンで動作確認を行っています。
検証環境のバージョン情報
バージョンの違いによっては、この記事の通りに動作しない可能性がありますので、ご理解いただけますと幸いです。
AstroにMicrosoft Clarityを導入する方法
ここからは、実際のMicrosoft Clarityの導入方法を説明していきます。
1. Microsoft Clarityのアカウントを作成する
まずは、 Clarityの公式サイト にアクセスし、アカウントを作成します。

サインアップをクリックすると、
- Microsoft
のアカウントから登録できますので、好きな方法で登録してください。
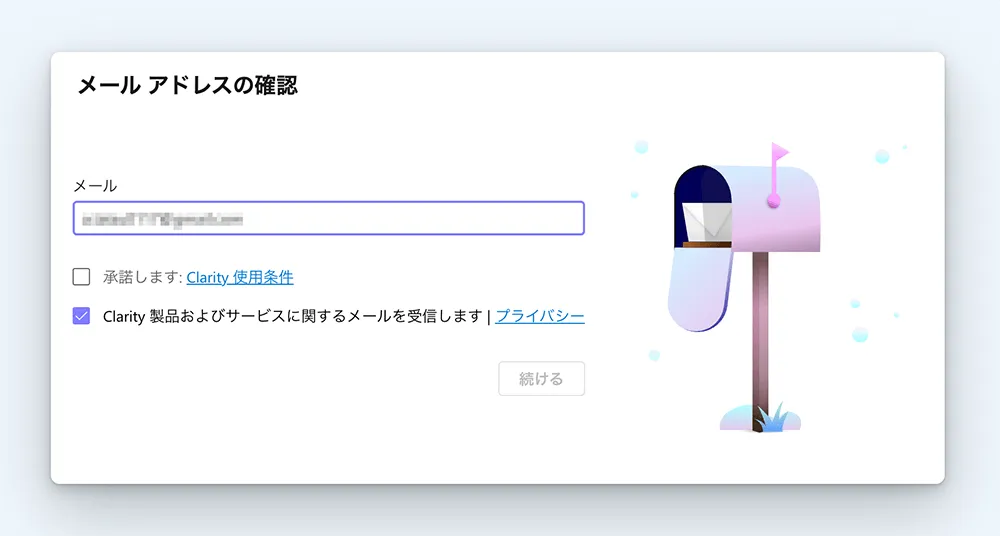
Clarityの使用条件に同意し、[続ける]をクリックします。

2. Microsoft Clarityにプロジェクトを追加する
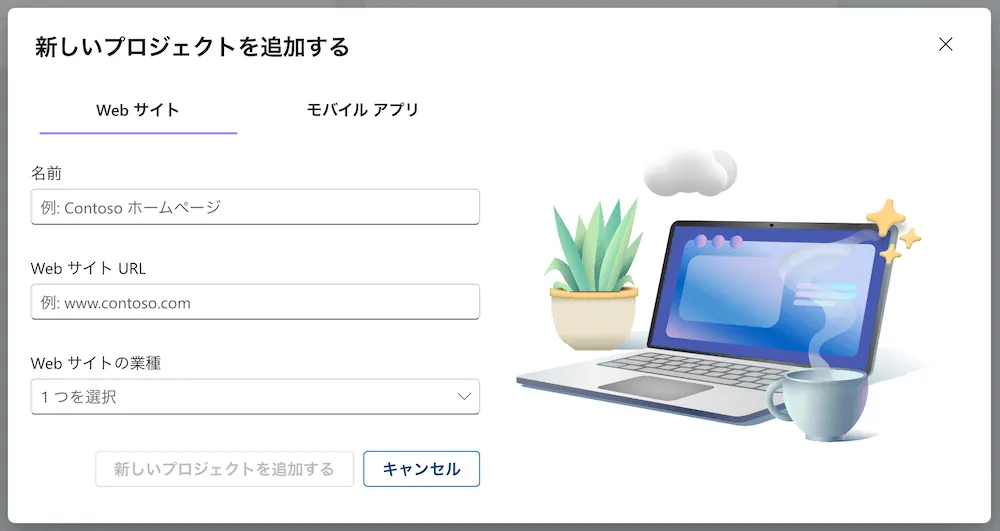
次に、プロジェクトを追加します。
以下の3つの情報を入力し、[プロジェクトを追加]をクリックしてください。
- 名前
- WebサイトのURL
- Webサイトの業種

3. Microsoft Clarityの追跡コードを取得する
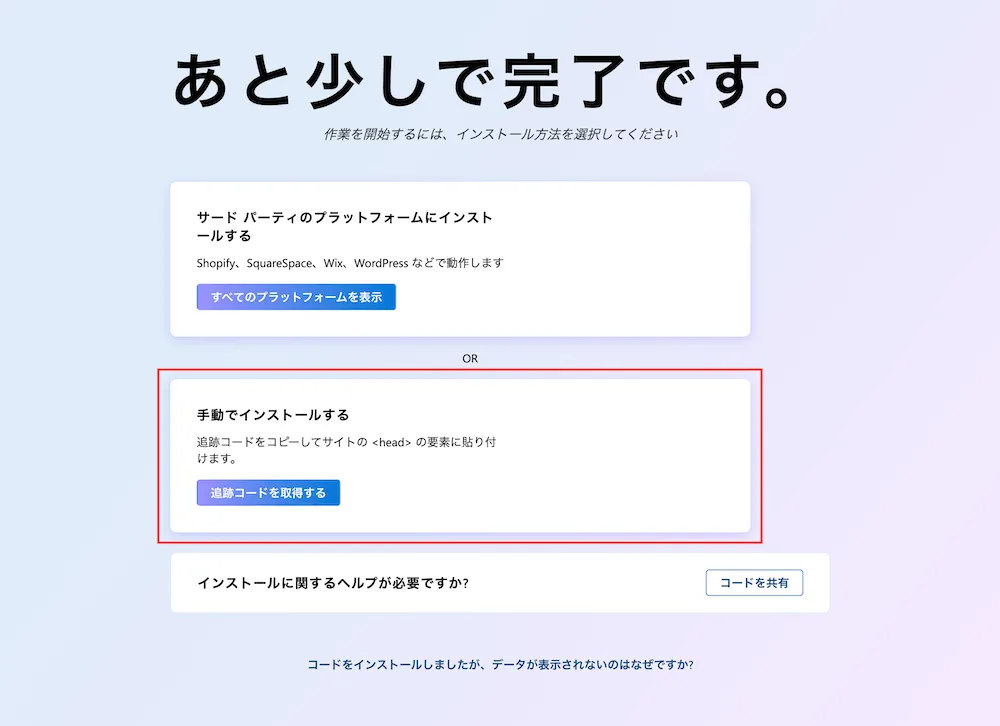
次に、インストール方法を選択します。
Astroの場合は、追跡コードを手動でインストールする方法を選択します。
当記事では紹介しませんが、もしGoogleタグマネージャー経由で追加する場合は、[すべてのプラットフォームを表示]からGoogle Tag Managerを選択してください。

すると追跡コードが表示されるので、これをコピーしておきます。

4. AstroにClarityの追跡コードを埋め込む
ここからは、Astroのプロジェクト上で作業します。
まずはじめに、Clarityのタグを埋め込むためのClarity.astroファイルを任意のディレクトリに作成します。
先ほど取得したClarityの追跡コードをコピーし、ペーストします。
<script type="text/javascript" is:inline>
(function(c,l,a,r,i,t,y){
c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};
t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i;
y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);
})(window, document, "clarity", "script", "XXXXXXXXXX");
</script>
scriptの開始タグには、is:inlineを追記してください。
また、XXXXXXXXXXの部分には、自身で取得した追跡コードのIDが入ります。
5. Layout.astroのheadタグに追跡コードを埋め込む
最後に、作成したコンポーネントをLayout.astroのheadタグ内に埋め込みます。
---
import Clarity from 'path/Clarity.astro';
---
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="icon" type="image/svg+xml" href="/favicon.svg" />
<meta name="generator" content={Astro.generator} />
<Clarity />
</head>
<body>
{/* bodyのコンテンツが入ります */}
</body>
</html>
本番環境でのみClarityの追跡コードを読み込む
このままでは開発環境でもトラッキングコードが読み込まれてしまうので、Astroの環境変数を使用して、本番環境でのみコンポーネントを読み込むようにします。
Astroでは、本番環境かどうかを判定するための環境変数がデフォルトで用意されているので、それを使用します。
---
const isProd = import.meta.env.PROD; // 本番環境の場合はtrue、それ以外はfalse
---
import.meta.env.PRODは、本番環境かどうかを判定するための環境変数です。
本番環境の場合はtrue、それ以外はfalseを返すので、これを先ほどのLayout.astroに組み込みます。
---
import Clarity from 'path/Clarity.astro';
const isProd = import.meta.env.PROD;
---
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="icon" type="image/svg+xml" href="/favicon.svg" />
<meta name="generator" content={Astro.generator} />
{isProd && <Clarity />}
</head>
<body>
{/* bodyのコンテンツが入ります */}
</body>
</html>
これで、本番環境のみClarityのトラッキングコードが読み込まれるようになりました。
以上でClarityの導入は完了です!
6. 本番環境にデプロイして反映されるのを待つ
あとは本番環境にデプロイして、Microsoft Clarityのダッシュボードでデータを確認しましょう。
最大2時間ほどでClarityのデータが表示されるようになるかと思います。
ヘッダーの[ダッシュボード]を選択できるようになっていれば、反映完了です。

まとめ:AstroにMicrosoft Clarityを導入する方法
今回は、AstroにMicrosoft Clarityを導入する方法を解説しました。
ヒートマップや実際のユーザーの動きを録画して確認することができるので、サイト改善には非常に有用なツールです。
AstroでMicrosoft Clarityを導入しようと考えている方がいれば、ぜひこの記事を参考にして導入してみてください。
