今回の記事では、AstroでSass(SCSS)を使用するための設定や記述方法を解説します。
具体的には、以下の3つについて説明します。
- AstroにSassをインストールする方法
- Mixinや変数を使いやすくする設定
- AstroにおけるSassの記述方法
AstroでSassを使用する場合は、ぜひこの記事を参考にしてみてください。
動作環境
当記事で紹介する方法は、以下のバージョンで動作確認を行っています。
検証環境のバージョン情報
バージョンの違いによっては、この記事の通りに動作しない可能性がありますので、ご理解いただけますと幸いです。
AstroにSassをインストールする
まずはプロジェクトにSassをインストールします。
npm install sass
これでインストールは完了です!
特別な設定などは不要で、インストールするだけでSassを使用することができます。
MixinやSass変数を使いやすくする設定
SassのMixinや変数を専用のファイルにまとめておき、コンポーネント内で自由に呼び出して使用する方法を紹介します。
1. Mixinと変数をまとめるファイルを作成する
ここでは、以下の2つのファイルを例として進めていきます。
- Mixinをまとめた
_mixins.scss - 変数をまとめた
_vars.scss
src/stylesディレクトリに、上記のファイルを作成します。
// スマホ用のメディアクエリ
@mixin mq_sp {
@media screen and (max-width: (768px)) {
@content;
}
}
// 他のメディアクエリを記述...
// 色の変数
$color-main: #ff0000;
$color-sub: #0000ff;
// 他の変数を記述...
例として上記を作成しましたが、プロジェクトに合わせてMixinや変数を追加してください。
2. astro.config.mjsに設定を追加する
ルートディレクトリにあるastro.config.mjsに、Sassの設定を追加します。
// @ts-check
import { defineConfig } from "astro/config";
// https://astro.build/config
export default defineConfig({
vite: {
css: {
preprocessorOptions: {
scss: {
additionalData: `
@use "./src/styles/_mixins.scss" as mixin;
@use "./src/styles/_vars.scss" as var;
`,
},
},
},
},
});
@useディレクティブでSassファイルをインポートし、asキーワードでエイリアスを設定しています。
これでMixinや変数をどこからでも呼び出せるようになりました。
もしエラーが出る場合は、npm run devでサーバーを再起動してみてください。
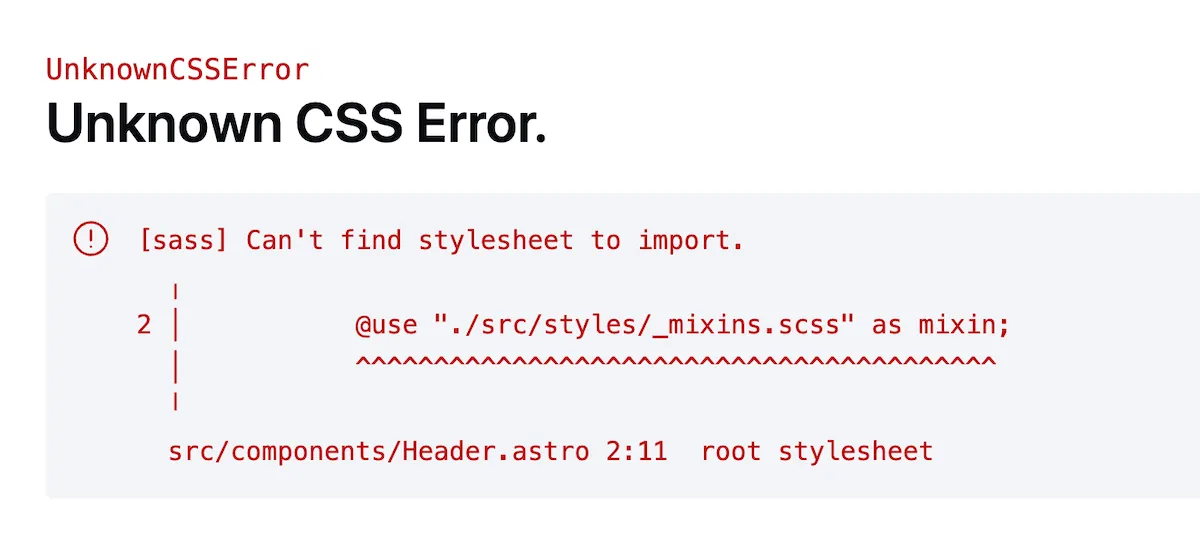
【追記】ファイルが存在するにもかかわらずUnknown CSS Errorが出る場合
ファイルは存在していてパスも合っているのにもかかわらず、以下のようなエラーが出る場合があります。

この場合は、tsconfig.jsonに必要な記述が抜けていないか確認してみてください。
{
"extends": "astro/tsconfigs/base",
"include": [".astro/types.d.ts", "**/*"],
"exclude": ["dist"],
"compilerOptions": {
"baseUrl": "."
}
}
compilerOptionsにbaseUrlを追加することで、解決するかと思います。
3. Mixinや変数を使用する
作成したMixinや変数を使用するには、以下のように記述します。
<style lang="scss">
.title {
color: var.$color-main;
@include mixin.mq_sp {
color: var.$color-sub;
}
}
</style>
変数はvar.$変数名、Mixinはmixin.関数名として呼び出すことができます。
また、これらはSassファイル内でも使用できます。
.title {
color: var.$color-main;
@include mixin.mq_sp {
color: var.$color-sub;
}
}
これらの設定がないと、Mixinや変数を使うファイルで毎回@useディレクトリで呼び出す必要があり記述量が増えるので、必ず設定を行っておきましょう。
AstroにおけるSassの記述方法
AstroでSassを使用する際の記述方法を解説します。
- スコープ化されたスタイルを記述する方法
- グローバルなスタイルを記述する方法
上記の2つに分けて説明していきますので、ぜひ参考にしてみてください。
スコープ化されたスタイルを記述する
Astroでは、コンポーネントごとにスコープ化されたスタイルを記述することができます。
- Astroコンポーネント内に記述する方法
- Sassファイルに記述する方法
の2つの方法がありますので、以下で解説していきます。
Astroコンポーネント内に記述する
.astroファイルでコンポーネントを作成している場合は、同一ファイル内にスタイルを記述することができます。
ファイルの中にstyleタグを記述し、lang="scss"を指定します。(Sassの場合はlang="sass")
<h2 class="title">これはタイトルです</h2>
<style lang="scss">
.title {
color: red;
}
</style>
こうすることで、スコープ化されたスタイルを記述することが可能です。
上記のコードは、以下のようにコンパイルされます。
<h2 class="title" data-astro-cid-tt6rndok>これはタイトルです</h2>
<style>
.title[data-astro-cid-tt6rndok] {
color: red;
}
</style>
data-astro-cid-xxxxというユニークな属性が付与され、その要素に対してスタイルを当てているという仕組みですね。
Sassファイルに記述する
スタイルを別のファイルに分けたい場合は、CSS Modulesの機能を使用できます。
CSS Modulesはデフォルトでサポートされているので、特に必要な設定などはありません。
ファイル名.module.scssというファイルを作成し、その中にスタイルを記述します。
.title {
color: red;
}
その後、.astroファイル内でimport文を使って読み込むことで、スタイルを適用することができます。
---
import styles from './Title.module.scss';
---
<h2 class={styles.title}>これはタイトルです</h2>
これらがコンパイルされると、以下のようなコードになります。
<h2 class="_title_1uea3_1" data-astro-cid-tt6rndok>これはタイトルです</h2>
<style>
._title_1uea3_1 {
color: red;
}
</style>
Astro側のdata-astro-cid属性も付与されていますが、同時にCSS Modulesによって生成されるユニークなクラス名が付与されていることがわかります。
以上の方法では、コンポーネントファイル内でのみ適用されるスコープ化されたスタイルを記述することができました。
続いては、サイト全体で適用されるグローバルなスタイルの記述方法を見ていきましょう。
グローバルなスタイルを記述する
グローバルなスタイルを記述するには、以下の方法があります。
- Astroコンポーネント内に記述する方法
- Sassファイルに記述する方法
Astroコンポーネント内に記述する
.astroコンポーネント内でグローバルなスタイルを記述するには、is:global属性を付与します。
<style lang="scss" is:global>
.title {
color: red;
}
</style>
これで、全ての.title要素に対してスタイルが適用されるようになります。
このような使い方はあまりしませんが、
- Astro外のコンテンツ(CMSやMDXから取得した記事データなど)をスタイリングする場合
- JSライブラリ等で動的に生成されるDOM要素をスタイリングする場合
などに有効です。
Sassファイルに記述する
もう一つの方法として、グローバルなスタイルをSassファイルに記述する方法があります。
こちらの方法は、プロジェクト全体の基本的なスタイルを記述する際に使用されることが多いです。
global.scssファイルを作成する
一般的には、srcディレクトリ内にstylesディレクトリを作成し、その中にSassファイルを配置することが多いです。
// プロジェクト全体の基本スタイルやリセットCSSなどを記述
html {
font-family: "Noto Sans JP", sans-serif;
}
Layoutコンポーネント内で読み込む
グローバルスタイルを記述したSassファイルは、Astroコンポーネント内で読み込むことができます。
通常は、src/layoutsディレクトリ内にLayout.astroというファイルを作成し、その中で読み込むようにします。
---
import '../styles/global.scss';
---
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="icon" type="image/svg+xml" href="/favicon.svg" />
<meta name="generator" content={Astro.generator} />
</head>
<body>
<slot />
</body>
</html>
これで、グローバルなスタイルがサイト全体で適用されるようになりました。
【まとめ】AstroでのSass(SCSS)の設定方法や使用方法
AstroでSass(SCSS)を使用するための設定や記述方法を解説しました。
Astroのプロジェクト内でSassを使用する場合は、ぜひこの記事を参考にしてみてください!
