当記事では、Astroで作成したサイトに Google Analytics 4 を導入する方法を解説します。
また、パフォーマンス向上のために、遅延読み込みライブラリ「 Partytown 」を使用する方法もあわせて紹介します。
開発環境のバージョン
当記事で紹介する方法は、以下のバージョンで動作確認を行っています。
検証環境のバージョン情報
バージョンの違いによっては、この記事の通りに動作しない可能性がありますので、ご理解いただけますと幸いです。
AstroでGoogle Analytics 4を導入する方法
ここからは、実際のGoogle Analytics 4の導入方法を説明していきます。
- Google Analytics 4のトラッキングコードを取得する
- Partytownをインストールする
- Google Analyticsのastroコンポーネントを作成する
- Layout.astroのheadタグにコンポーネントを埋め込む
1. Google Analytics 4のトラッキングコードを取得
まずは、Google Analytics 4のトラッキングコードを取得します。
詳細な説明は割愛しますが、 Google Analytics 4 のページからサービスの登録やプロパティの作成を行い、トラッキングコードを取得してください。
トラッキングコードは、以下のような形式で提供されます。
2. Partytownをインストールする
次に、 Partytown という遅延読み込みライブラリをインストールします。
Partytownとは?
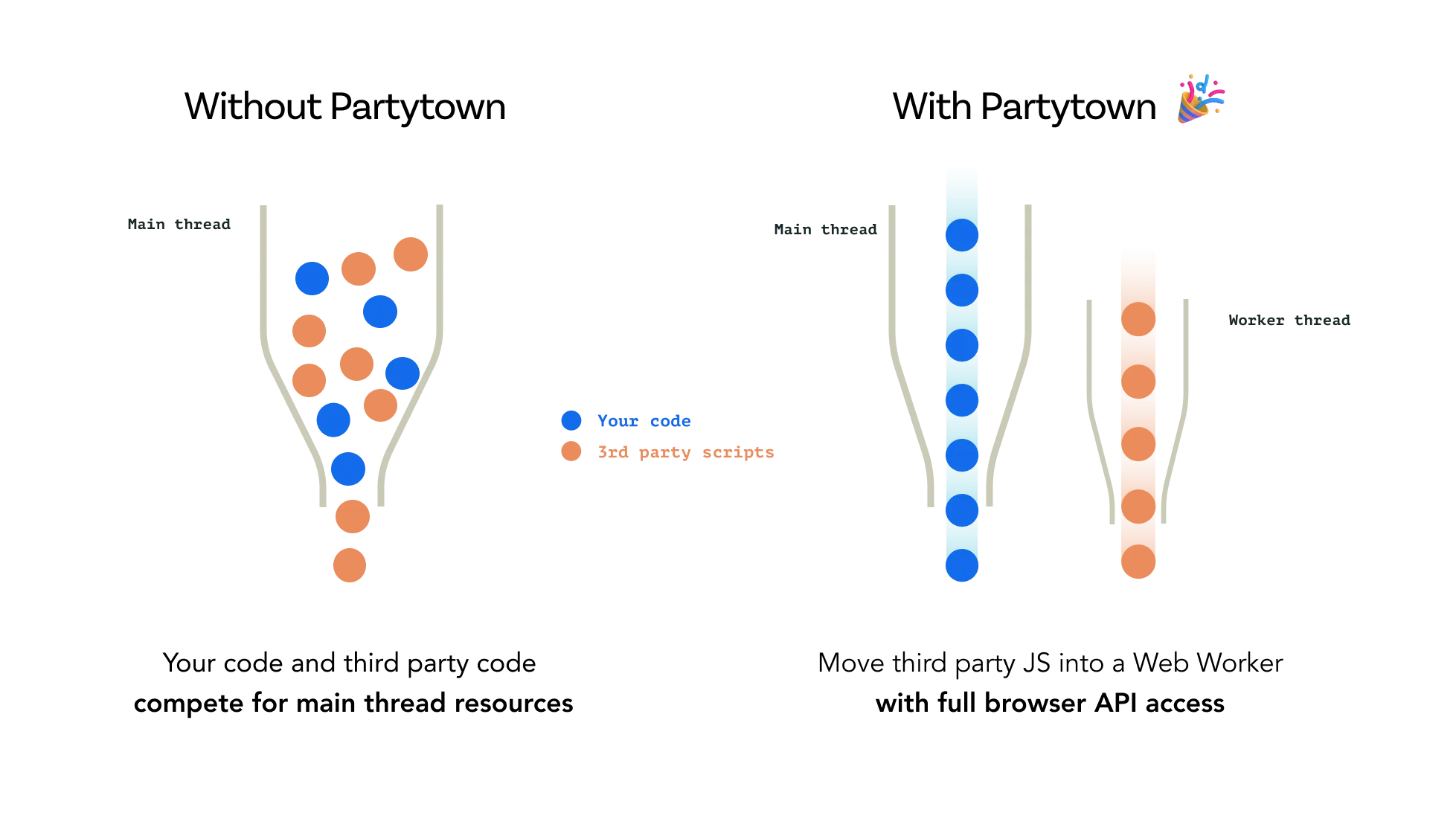
Partytownは、Webサイトを表示する際に重くなりがちな外部スクリプトを別の場所で動かして、ページのパフォーマンスを向上させるライブラリです。
DOMの描画やイベント処理を担当するメインスレッドではなく、ウェブワーカーという別のスレッドでスクリプトを実行することで、ページの読み込み速度を向上させる仕組みです。
Partytownのドキュメント内の以下の図がわかりやすく説明されています。

さらに詳しく知りたい方は、Partytownの公式ドキュメントを参照してください。

Partytownの導入方法
Astroの 公式ページ でもPartytownの導入方法が紹介されていますが、こちらで簡単に紹介しておきます。
npx astro add partytown
上記のコマンドを実行すると、自動的にastro.config.mjsにPartytownの設定が追加されます。
import { defineConfig } from "astro/config";
import partytown from "@astrojs/partytown";
export default defineConfig({
// ...
integrations: [partytown()],
});
2/3追記:Partytownにconfigを追加
以下のコードの設定が抜けていたので追記しました🙇
import { defineConfig } from "astro/config";
import partytown from "@astrojs/partytown";
export default defineConfig({
// ...
integrations: [
partytown({
config: {
forward: ["dataLayer.push"],
},
}),
],
});
ウェブワーカーからはwindowオブジェクトを参照できないため、forwardオプションを使用して、dataLayer.pushの呼び出しをウェブワーカー経由で処理できるように設定する必要があります。
Partytownの導入は以上で完了です。
他の方法でPartytownを導入したい場合は、以下の公式ドキュメントを参照してください。

3. Google Analyticsのastroコンポーネントを作成する
続いては、Google Analyticsのastroコンポーネントを作成します。
任意のディレクトリに、GoogleAnalytics.astroというファイルを作成し、以下のコードを記述します。
<!-- Google tag (gtag.js) -->
<script type="text/partytown" async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script type="text/partytown">
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
G-XXXXXXXXXXの部分には、先ほど取得したGoogle Analytics 4のトラッキングIDを入力してください。
トラッキングIDは、G-から始まる文字列です。
また、scriptタグにはtype="text/partytown"を指定してください。
こうすることで、スクリプトがメインスレッドではなくウェブワーカーで実行されるようになります。
4. Layout.astroのheadタグにコンポーネントを埋め込む
最後に、作成したコンポーネントをLayout.astroのheadタグ内に埋め込みます。
---
import GoogleAnalytics from 'path/GoogleAnalytics.astro';
---
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="icon" type="image/svg+xml" href="/favicon.svg" />
<meta name="generator" content={Astro.generator} />
<GoogleAnalytics />
</head>
<body>
{/* bodyのコンテンツが入ります */}
</body>
</html>
本番環境でのみGoogle Analyticsを読み込む
このままでは開発環境でもトラッキングコードが読み込まれてしまうので、Astroの環境変数を使用して、本番環境でのみコンポーネントを読み込むようにします。
Astroでは、本番環境かどうかを判定するための環境変数がデフォルトで用意されているので、それを使用します。
---
const isProd = import.meta.env.PROD; // 本番環境の場合はtrue、それ以外はfalse
---
import.meta.env.PRODは、本番環境かどうかを判定するための環境変数です。
本番環境の場合はtrue、それ以外はfalseを返すので、これを先ほどのLayout.astroに組み込みます。
---
import GoogleAnalytics from 'path/GoogleAnalytics.astro';
const isProd = import.meta.env.PROD;
---
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="icon" type="image/svg+xml" href="/favicon.svg" />
<meta name="generator" content={Astro.generator} />
{isProd && <GoogleAnalytics />}
</head>
<body>
{/* bodyのコンテンツが入ります */}
</body>
</html>
これで、本番環境のみGoogle Analytics 4のトラッキングコードが読み込まれるようになりました。
以上でGoogle Analyticsの導入は完了です!
まとめ:AstroでGoogle Analytics 4を導入 & Partytownで効率的に読み込む方法
今回は、AstroでGoogle Analytics 4を導入する方法を解説しました。
また、Partytownを利用することで、表示パフォーマンスを損なうことなく読み込む方法も紹介しました。
AstroのサイトにGoogle Analytics 4の導入を検討している方は、ぜひ参考にしてみてください。
