Astroのサイト上で存在しないURLを指定した場合、以下のようなデフォルトの404ページが表示されます。

このままだとユーザーにとってわかりにくいため、自作の404ページを作成して表示する方法を紹介します!
カスタム404ページを作成する方法
自作の404ページを追加するには、src/pagesディレクトリに404.astro、または404.mdを作成するだけです。
src/pagesに404ページを作成する
Astroでは、全てのページはsrc/pagesディレクトリに配置されます。
404ページも同様で、src/pagesディレクトリに404.astro、または404.mdを作成することで、自作の404ページを表示することができます。
404ページの中身を作成する
作成した404ページの中身は、通常のページと同様に記述します。
以下は、404ページの例です。
---
import Layout from "@layouts/Layout.astro";
---
<Layout>
<div class="container">
<h1>404 Not Found</h1>
<p>お探しのページが見つかりませんでした。</p>
<p>
申し訳ございません。お客様がアクセスしようとしたページが見つかりませんでした。
<br />
ページが移動または削除されたか、URLの入力間違いの可能性があります。
<br />
正しいURLをご入力いただくか、メニューからご覧になりたい情報をお探しください。
</p>
<a href="/">トップページへ戻る</a>
</div>
</Layout>
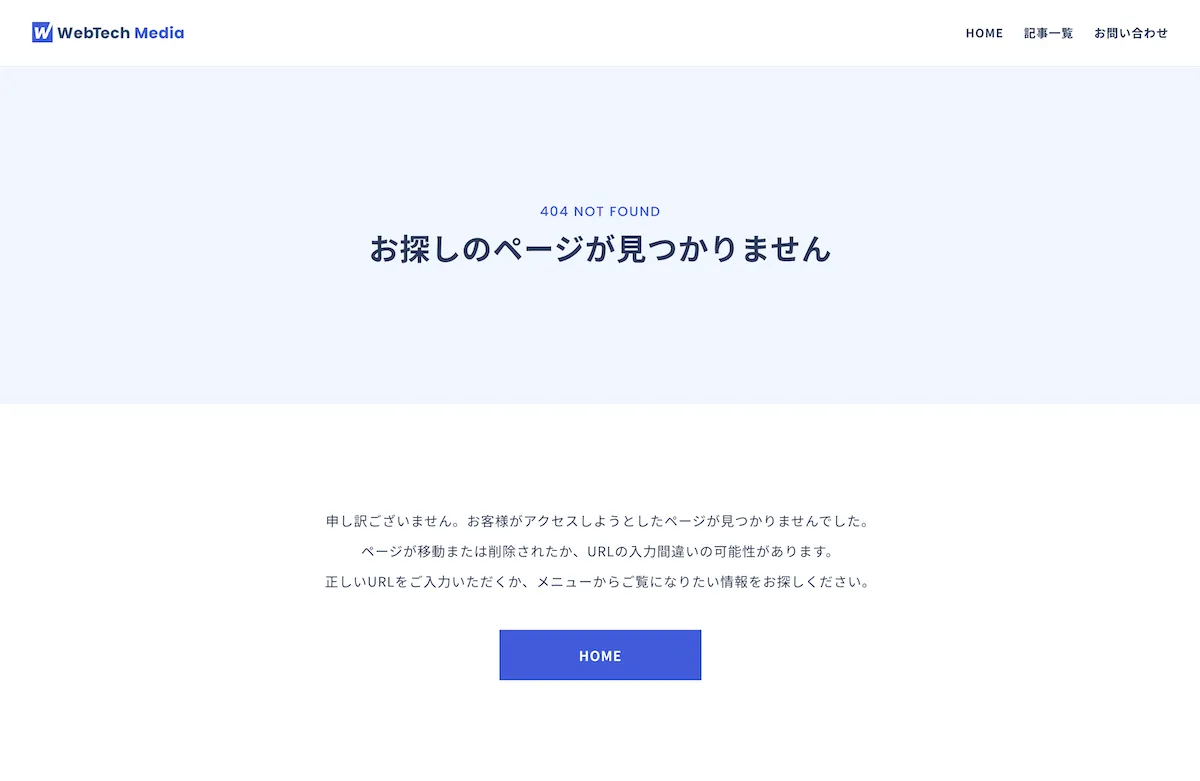
これで、存在しないURLにアクセスすると、自作の404ページが表示されるようになります。
当サイトでは、以下のように設定しています。

マークダウンで404ページを作成する場合
Astroでは、src/pagesは以下のmd(mdx)ファイルはページとして認識されます。
以下は404.mdで404ページを作成する場合の例です。
---
layout: ../layouts/MarkdownLayout.astro
title: 404 Not Found
---
お探しのページが見つかりませんでした。
申し訳ございません。お客様がアクセスしようとしたページが見つかりませんでした。
ページが移動または削除されたか、URLの入力間違いの可能性があります。
正しいURLをご入力いただくか、メニューからご覧になりたい情報をお探しください。
[トップページへ戻る](/)
マークダウンのフロントマターには、layoutを指定できますので、Layoutを作成した上でパスを指定してください。
以下はMarkdownLayout.astroの例です。
---
const { frontmatter } = Astro.props;
---
<!doctype html>
<html lang="ja">
<head>
<!-- 省略 -->
</head>
<body>
<h1>{frontmatter.title}</h1>
<slot />
</body>
mdのフロントマター内の情報は、Astro.props.frontmatterで取得することができます。
---
const { frontmatter } = Astro.props;
---
<h1>{frontmatter.title}</h1>
マークダウンのコンテンツ部分は、<slot />の部分に表示されます。
この方法でmdファイルでも404ページを作成することができます。
【まとめ】Astroのサイトにカスタム404ページを作成する方法
今回は、Astroのサイトにカスタムの404ページを作成する方法を紹介しました。
src/pagesディレクトリに404.astro、または404.mdを作成する- 通常のページと同様に404ページの中身を作成する
これで、Astroのサイト上で存在しないURLにアクセスした際に、自作の404ページが表示されるようになります。
404ページはつい忘れがちですが、デフォルト表示のものだとデザインの統一性が損なわれ、ユーザーも困惑してしまうので、忘れずに設定しておきましょう。