CSSでスタイリングをしている時、「この要素にはスタイルを適用したくない」と思った経験はありませんか?
CSSではセレクタを注意深く指定しないと、意図していない要素にスタイルが適用されてしまうことがよくあります。
そこで今回の記事では、CSSの擬似クラス:not()について解説します。
:not()は、特定の要素や条件を除外してスタイルを適用することができる便利な機能です。
この記事では、:not()の基本的な使い方や、実際の案件で使用できる実用例を紹介していきますので、ぜひ参考にしてみてください。
CSSの擬似クラス:not()の基本情報
まずは:not()についての基本的な情報から見ていきましょう。
:not()は、CSSの中では擬似クラスとして分類されます。
擬似クラスとは、要素に対して特定の状態や条件を指定してスタイルを適用するためのものです。
:not()は、その名の通り「〜でない」という意味を持ち、特定の要素や条件を除外してスタイルを適用することができます。
:not()の基本構文
:not()の基本構文は以下の通りです。
セレクタ:not(除外するセレクタ) {
/* スタイル */
}
いくつかの例を見ながら、:not()の使い方を説明していきます。
特定のクラスをもつ要素を除外する
まずは基本的な形から見ていきましょう。
p:not(.english) {
}
この場合は、.englishというクラスが付与されていないpタグにスタイルを適用します。
子孫要素の中の特定のタグを除外する
次は、子孫要素の中で特定のタグを除外する場合です。
.box :not(p) {
}
このコードは、.boxの中のpタグを除いた全ての子孫要素にスタイルを適用します。
子孫要素を指定する場合は、セレクタと:not()の間に半角スペースを入れるのを忘れないようにしましょう。
スペースがないと、意味が変わってしまうので注意が必要です。
/* スペースあり: .box中にあるpタグ以外の子孫要素を指定 */
.box :not(p) {
}
/* スペースなし: .boxというクラスが付いた要素の中で、pタグではない要素を指定 */
.box:not(p) {
}
複数の要素を除外する
:not()で複数の要素を指定したい場合は、以下のように記述します。
/* 古い方法 */
body :not(div):not(span) {
}
/* 新しい方法(Selector list argument) */
body :not(div, span) {
}
この場合は、divとspanを除いた全ての子孫要素にスタイルを適用します。
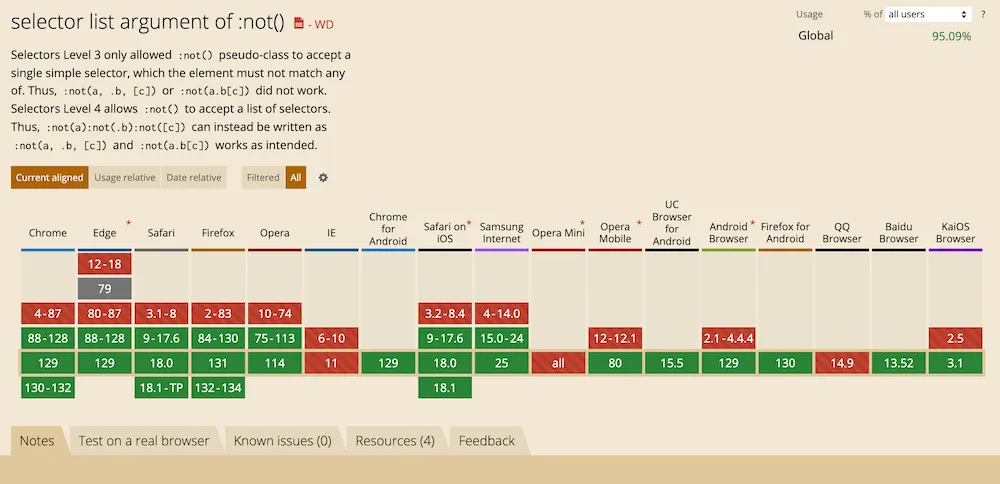
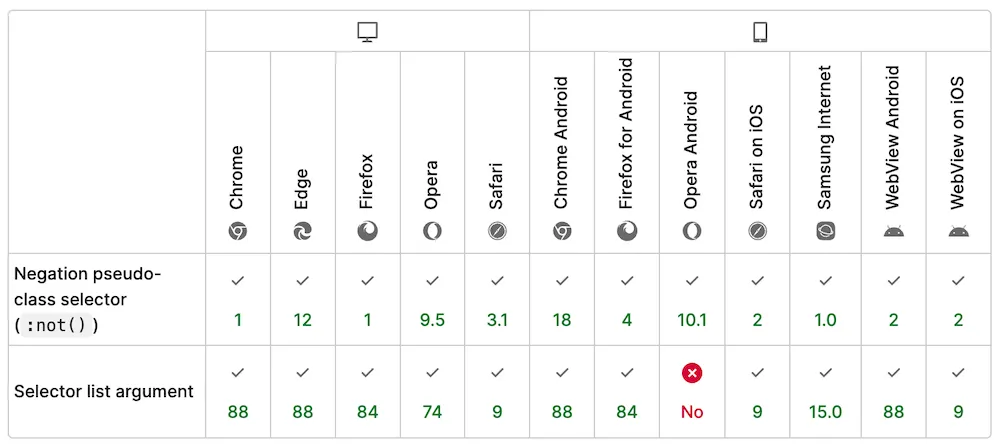
どちらも同じ結果になりますが、以下のようにブラウザの対応状況が異なります。

どちらの方法でも95%以上のブラウザには対応しているので問題なさそうですが、もし古いブラウザにも対応させたい場合は、:not()を連結させる方法で記述すると良いでしょう。
data属性を持つ要素を除外する
:not()は、クラスやタグだけでなく、data属性を持つ要素を除外することもできます。
/* disabled属性を持つbutton要素を除外 */
button:not([disabled]) {
}
この場合は、disabled属性が付与されていないbutton要素にスタイルを適用します。
:not()の実用例3選
ここからは、実際の案件でもよく使われる:not()の実用例を紹介していきます。
1. 最後の要素以外にスタイルを適用する
同じデザインの要素が繰り返し並んでいる場合、「最後の要素だけスタイルを変えたい」というケースがよくあります。
ここでは例として、ul要素の中の一番最後のliにだけボーダーを付けないという場合を考えてみましょう。
このような場合では、一般的には以下のように記述することが多いですね。
/* :not()を使用しない例 */
li {
border-bottom: 1px solid #ccc;
}
li:last-child {
border-bottom: none;
}
一度全てのli要素にボーダーを付け、その後最後の要素のボーダーを削除するという方法です。
しかし、一度全体に適用してから部分的に削除するというのは、コード的にも綺麗ではありませんね。
こういった場面では、:not()を使うことでより簡潔に記述することができます。
/* :not()を使用する例 */
li:not(:last-child) {
border-bottom: 1px solid #ccc;
}
このコードでは、liの最後の要素:last-child以外にスタイルを適用するという意味になり、結果的に少ないコードで効率的に記述することができます。
2. 指定した倍数以外の要素にスタイルを適用する
上記の例と少し似ていますが、:nth-child()と併用することで、指定した倍数以外の要素にスタイルを適用することもできます。
例えば、3つの要素が横並びで複数列になっている場合、3の倍数以外の要素にスタイルを適用するというケースです。
/* 3の倍数以外の要素にスタイルを適用 */
li:not(:nth-child(3n)) {
margin-right: 30px;
}
このコードでは、3の倍数以外の要素、つまり右端の要素以外にのみmargin-rightを適用するという意味になります。
この場合も上の例と同様、:not()を使用しない場合は打ち消しのスタイルを記述する必要があるので、ぜひ:not()を使用してみてください。
3. クラスが付与されていない要素にスタイルを適用する
続いては、classが付与されていない要素にスタイルを適用するケースです。
/* クラスが付与されていない要素にスタイルを適用 */
p:not([class]) {
font-size: 16px;
line-height: 1.5;
}
この場合、classがないpタグのみを指定してスタイルを適用するという意味になります。
classが付与されていない、いわばプレーンな要素に対してのみスタイルを適用できるのが強みですね。
<p>クラスが付与されていない段落です。</p>
<p>クラスが付与されていない段落です。</p>
<p class="sample">クラスが付与されている段落です。このタグにはスタイルが適用されません。</p>
上記のようなHTMLだと、最初の2つのpタグにだけスタイルが適用され、3つ目のpタグにはスタイルが適用されません。
ブログ記事内の要素をスタイリングする際に最適
個人的には、ブログの記事本文のスタイルを指定する際によく使用しています。
例えば、ブログ記事内のolタグには、グレーの背景と余白を付けたいというケースがあるとします。
- olタグのサンプルです
- 背景色と余白が付いています
これを:not()を使用せずに実装する場合、まずは以下のように全てのolタグに対してスタイルを記述することになります。
.blog-content ol {
background-color: #f5f5f5;
padding: 20px;
}
この場合、.blog-contentの中の全てのolタグは、背景色と余白が付与されますね。
しかしブログ記事には、目次や人気記事ランキングなど、olタグが使用されている要素が他にもある場合が多いです。
<div class="blog-content">
<ol class="toc-list">
<li>目次1</li>
<li>目次2</li>
<li>目次3</li>
</ol>
<!-- ブログコンテンツが入ります -->
<ol>
<li>サンプルテキスト</li>
<li>サンプルテキスト</li>
<li>サンプルテキスト</li>
</ol>
</div>
このようなケースで.toc-listに独自のスタイルを当てたい場合、まず共通のスタイルを打ち消してから装飾する必要があります。
/* olの共通スタイル */
.blog-content ol {
background-color: #f5f5f5;
padding: 20px;
}
/* 目次のスタイル */
.blog-content ol.toc-list {
/* スタイルを打ち消し */
background-color: transparent;
padding: 0;
/* ここから.toc-listのスタイルを記述 */
}
先ほどの例と同様、一度打ち消してから新たにスタイルを書き足す必要があるので、コードとしては好ましくありません。
このような場合、:not()を使用することで解決することができます。
/* クラスが付与されていないolタグに共通のスタイル */
.blog-content ol:not([class]) {
background-color: #f5f5f5;
padding: 20px;
}
.blog-content ol.toc-list {
/* .toc-listのスタイル */
}
このように記述することで、
- クラスがついていない
olタグには共通のスタイルを適用 - クラスが付与されている
olタグには独自のスタイルを適用
ということが可能になります。
これで、ブログ記事内のプレーンなolタグと、その他独自のカスタマイズが必要なolタグを効率的にスタイリングすることができますね。
:not()のブラウザ対応状況
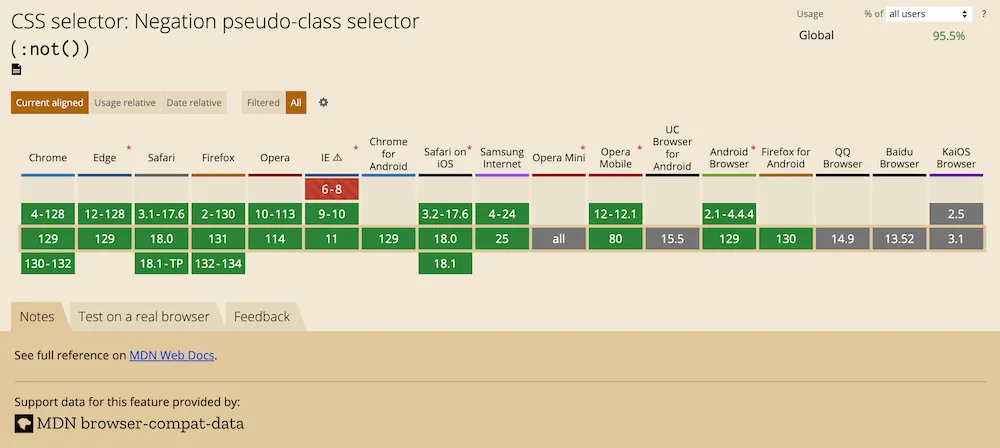
最後に、:not()のブラウザ対応状況について見ていきましょう。(2024年10月時点の情報です)
:not()はCSS3から導入された機能ですので、ほぼ全てのブラウザで使用することができます。

全体の95.5%のブラウザに対応しているので、問題なく使用できますね。
基本構文の章でも触れましたが、:not()で複数要素を指定する場合に、コンマで区切る方法は古いブラウザでは対応していません。
body :not(div, span) {
}
それでも95.09%のブラウザに対応しているので、古いブラウザを気にしない場合は問題なく使用できるでしょう。

【まとめ】:not()のメリットと実用的な使用例
以上、:not()擬似クラスの基本情報や実用例を紹介しました。
:not()を活用することで、無駄な打ち消し用のスタイルを記述する必要がなくなり、コードをより簡潔に保つことができます。
当記事を参考に、ぜひ:not()を活用してみてください。