皆さんは Microsoft Clarity というアクセス解析ツールをご存知でしょうか。
Microsoft Clarityは、ユーザーの動きをヒートマップやレコーディングで可視化したり、行動データをもとにサイト改善のためのインサイトを提供してくれるツールです。
今回の記事では、Next.jsで作成したサイトにMicrosoft Clarityを導入する方法を解説します。
Next.jsのバージョン・開発環境
当記事で紹介する方法は、以下のバージョンで動作確認を行っています。
検証環境のバージョン情報
Next.jsはバージョン14系で、App Routerを使用しています。
また、すでにNext.jsでプロジェクトを作成済みという前提で進めます。
Pages Routerを使用している場合、Next.jsのバージョンが異なる場合は、当記事が紹介している通りに動作しない可能性がありますので、ご注意ください。
Next.jsにMicrosoft Clarityを導入する方法
ここからは、実際のMicrosoft Clarityの導入方法を説明していきます。
1. Microsoft Clarityのアカウントを作成する
まずは、 Clarityの公式サイト にアクセスし、アカウントを作成します。

サインアップをクリックすると、
- Microsoft
のアカウントから登録できますので、好きな方法で登録してください。
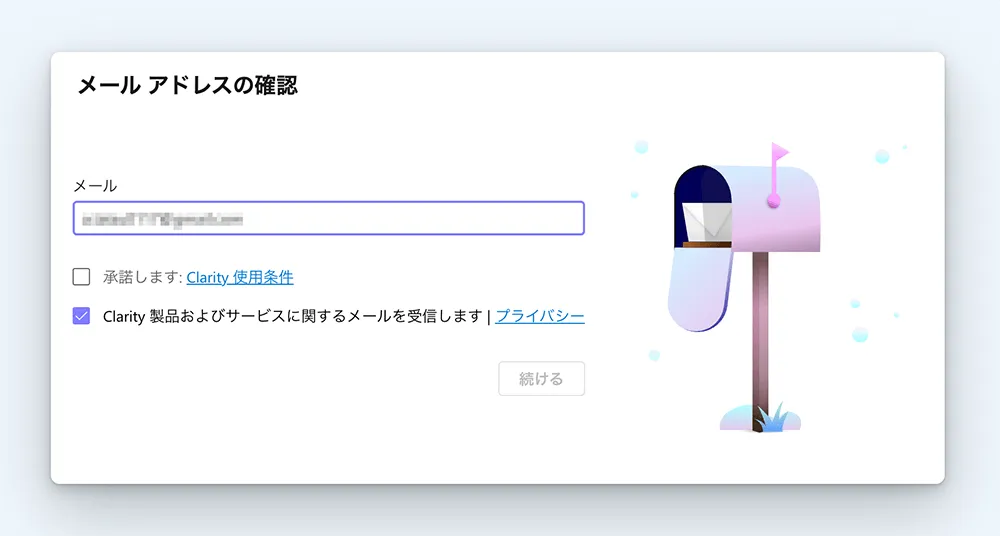
Clarityの使用条件に同意し、[続ける]をクリックします。

2. Microsoft Clarityにプロジェクトを追加する
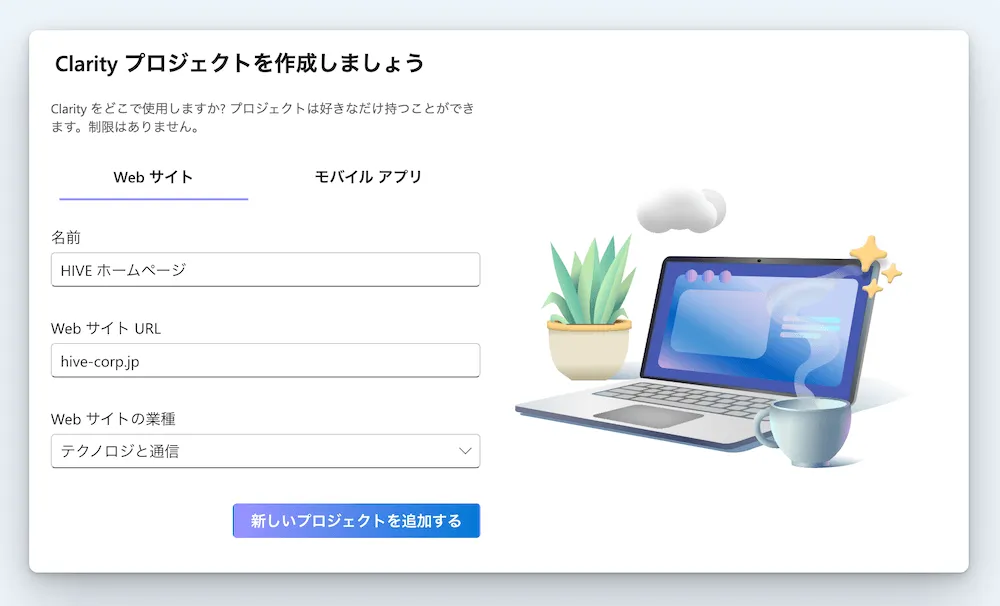
次に、プロジェクトを追加します。
以下の3つの情報を入力し、[プロジェクトを追加]をクリックしてください。
- 名前
- WebサイトのURL
- Webサイトの業種

3. Microsoft Clarityの追跡コードを取得する
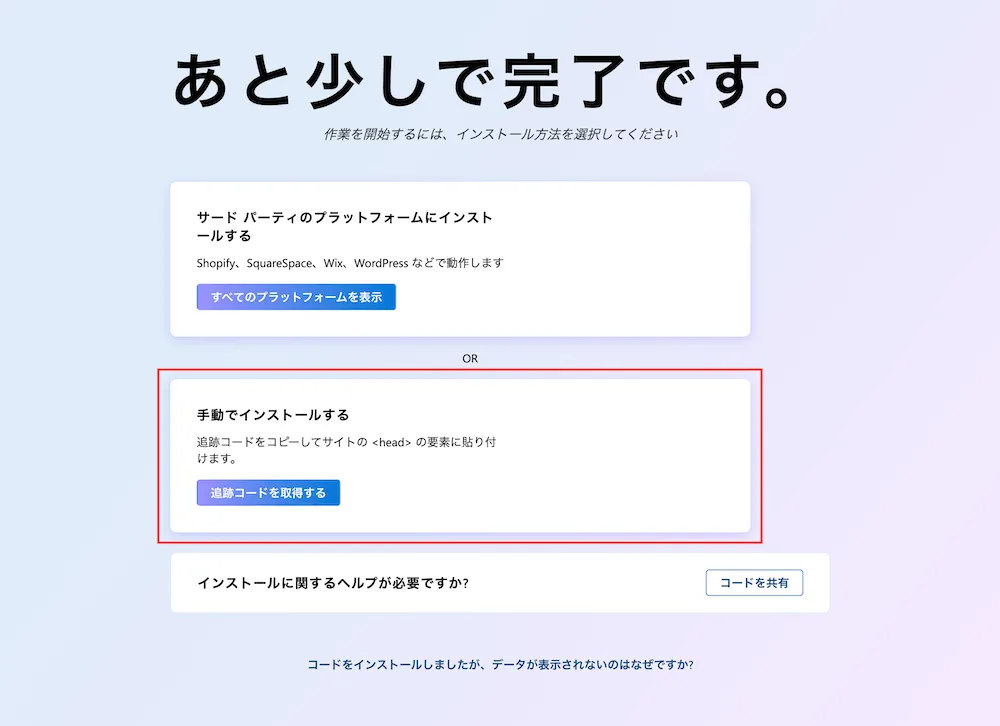
次に、インストール方法を選択します。
Next.jsの場合は、追跡コードを手動でインストールする方法を選択します。
当記事では紹介しませんが、もしGoogleタグマネージャー経由で追加する場合は、[すべてのプラットフォームを表示]からGoogle Tag Managerを選択してください。

すると追跡コードが表示されるので、これをコピーしておきます。

4. Next.jsにClarityの追跡コードを埋め込む
ここからは、Next.jsのプロジェクト上で作業します。
まずはじめに、Clarityのタグを埋め込むためのclarity.jsを作成し、以下のように記述します。
ディレクトリはapp/utilsとしていますが、任意のディレクトリに作成してください。
import Script from "next/script";
const CLARITY_ID = process.env.NEXT_PUBLIC_CLARITY_ID;
export function Clarity() {
if (!CLARITY_ID) return null;
return (
<Script strategy="afterInteractive" id="clarity-tag">
{`
(function(c,l,a,r,i,t,y){
c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};
t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i;
y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);
})(window, document, "clarity", "script", "${CLARITY_ID}");
`}
</Script>
);
}
以下でコードの内容を説明します。
next/scriptのScriptコンポーネントを使用する
Next.jsでscriptを埋め込む場合は、next/scriptを使用します。
<Script strategy="afterInteractive" id="clarity-tag">
{`
/* ここにscriptの内容が入ります */
`}
</Script>
Clarityを含む分析ツールは、ページがインタラクティブになってから実行することが推奨されています。
そのため、strategyにはafterInteractiveを指定します。
また、scriptをインラインで埋め込む場合、id属性を付与しないとエラーが発生するので、idにはclarity-tagを指定しておきます。
環境変数が設定されている場合のみコードを埋め込む
ローカル環境では追跡コードを読み込まないようにするため、環境変数が設定されている場合のみコードを埋め込むようにします。
const CLARITY_ID = process.env.NEXT_PUBLIC_CLARITY_ID;
export function Clarity() {
if (!CLARITY_ID) return null;
return (
/* ここにscriptの内容が入ります */
)
}
このとき、.env.localなど、ローカル環境には環境変数を設定しないようにしてください。
layout.jsにClarityコンポーネントを追加する
次に、layout.jsにClarityコンポーネントを追加します。
import Clarity from "./utils/clarity";
export default function RootLayout({ children }) {
return (
<html lang="ja">
<body>
<head>
<Clarity />
</head>
{children}
</body>
</html>
);
}
Clarityの追跡コードはhead内に記述する必要があるので、headタグ内にClarityコンポーネントを追加します。
これで、Next.jsのプロジェクト内での作業は完了です。
5. 本番環境のホスティングサービスに環境変数を設定する
最後に、本番環境のホスティングサービスに環境変数を設定します。
ここではVercelを例に説明しますが、他のホスティングサービスを利用している場合は、そのサービスに合わせて設定してください。
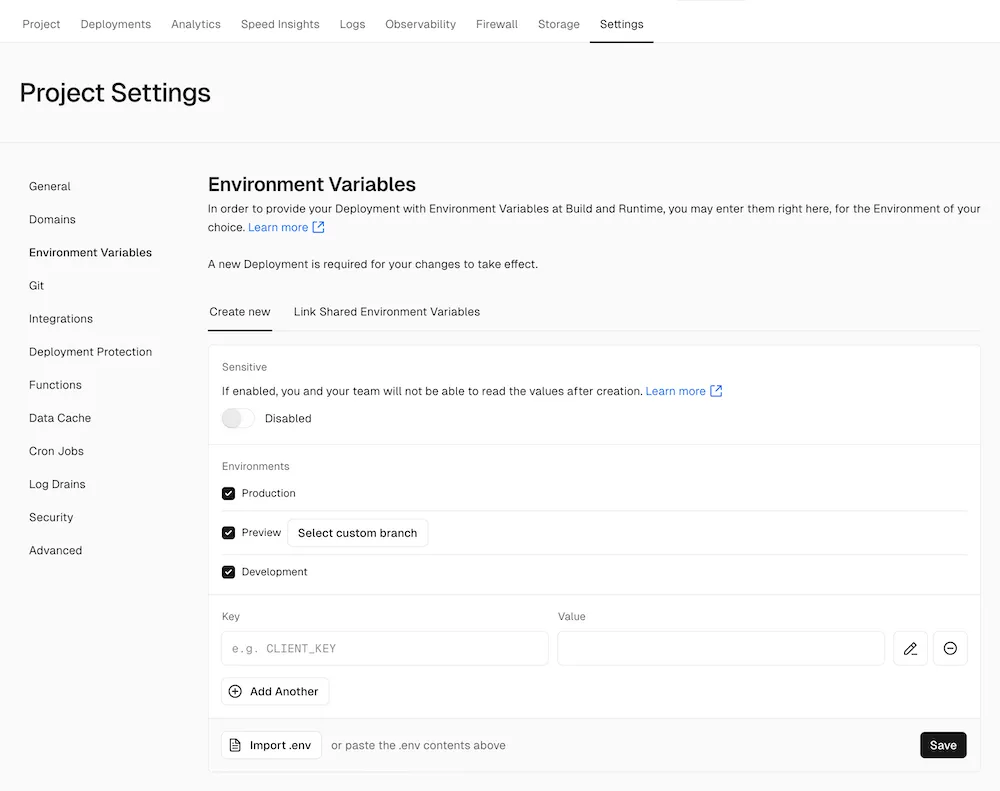
Vercelのダッシュボードから、[Settings] → [Environment Variables]に移動します。

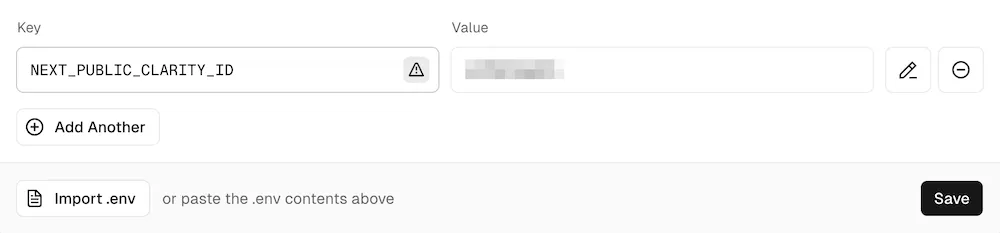
keyはNEXT_PUBLIC_CLARITY_ID、valueにはClarityの追跡コード内にある、添付画像赤枠内のIDを入力します。


情報を入力したら、[Save]をクリックして保存します。
これで環境変数の設定は完了です。
あとは本番環境にプロジェクトをデプロイすれば、最大2時間ほどでClarityのデータが表示されるようになります。
ヘッダーの[ダッシュボード]を選択できるようになっていれば、反映完了です。

まとめ:Next.jsにMicrosoft Clarityを導入する方法
今回は、Next.jsにMicrosoft Clarityを導入する方法を解説しました。
ヒートマップや実際のユーザーの動きを録画して確認することができるので、サイト改善には非常に有用なツールです。
Next.jsでMicrosoft Clarityを導入しようと考えている方がいれば、ぜひこの記事を参考にして導入してみてください。
